ブログのスキンの色変更を試してまして、BANANAFISHカラーにしてしまいました。
デザイン上の色合わせのためにカラーピッカーを探してみました。
昔は無料ソフトをインストールして使ってましたが最近は何がいいのかな~。
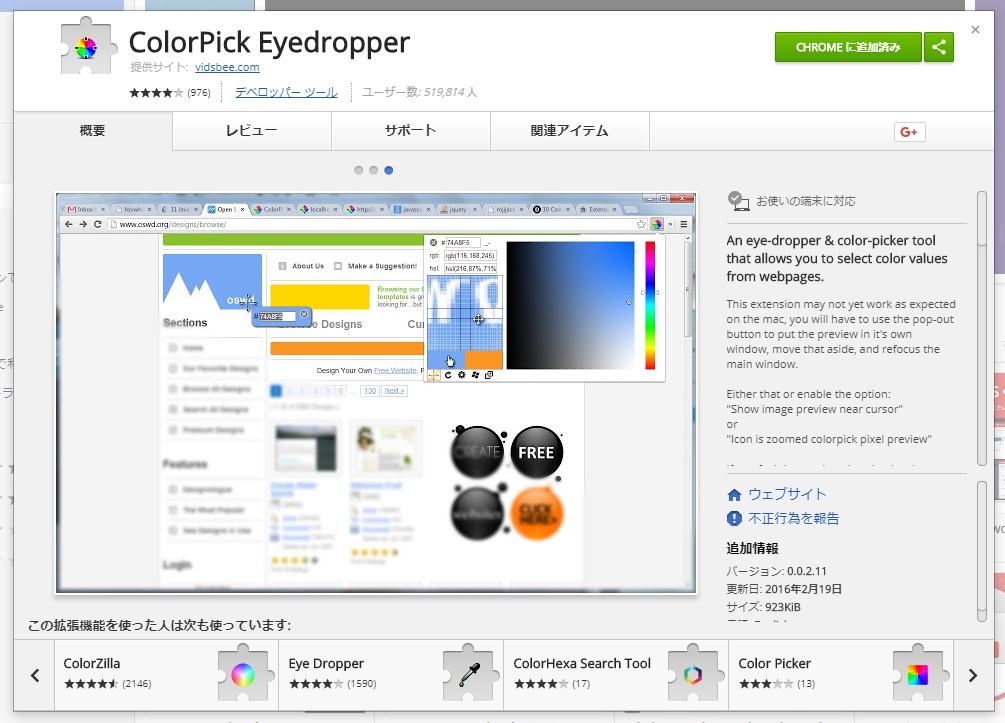
chromeの拡張機能「ColorPick Eyedropper」
私は普段google chromeを使ってます。
chromeには拡張機能が充実していて、簡単なインストールで使用できます。
「ColorPick Eyedropper」はchrome上で色を調べられる拡張機能です。
chrome上でしか動かないので、windowsのバーやエクスプローラーの中の色は調べられません。うーん便利なのか便利じゃないのかw
操作が簡単なのでしばらく使ってみたいと思います。
「ColorPick Eyedropper」の導入
chromeに追加します。
右上にマークが追加されました。
こちらがカラッピッカーのアイコンです。
カラーピッカーの使いかた
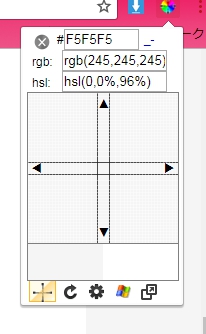
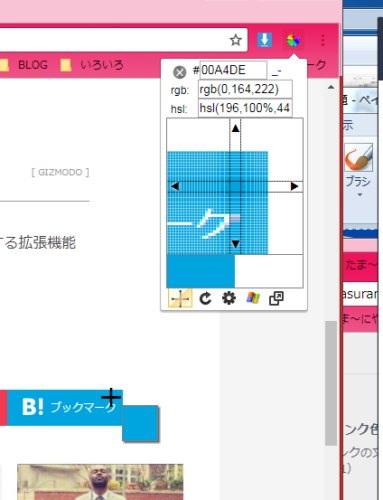
クリックしたら出る画面。スタンバイOKです。カーソルが十字になるので調べたい色の場所へ移動します。
はてなブの青の色コードを取得してみましょう。
カーソルはキャプチャできなかったので十字マーク入れました。実際のマークとは少し違います。
右上のボックスには16進数とRGBのカラーコードが表示されています。
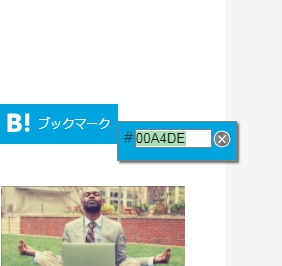
クリックすると
16進数のカラーコードが出るのでコピーすることが出来ます(数字のみ)
はてなブのブルーは#00A4DEみたいですね。
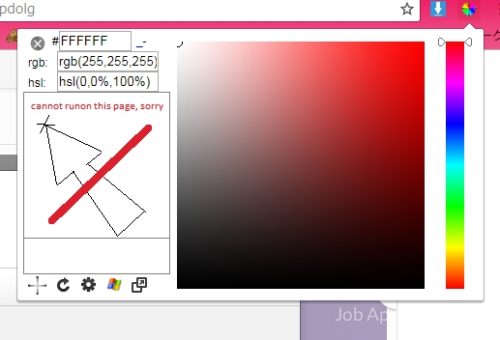
chromeでも使えないページもある
右上のボックスがこのような表示になってるページでは「ColorPick Eyedropper」を使用することが出来ません。私の試したところではポップアップ画面ではできなかったです。
ちょっと色を調べたいときにいちいちソフトやアプリを入れなくていいので簡単で便利です。










コメント